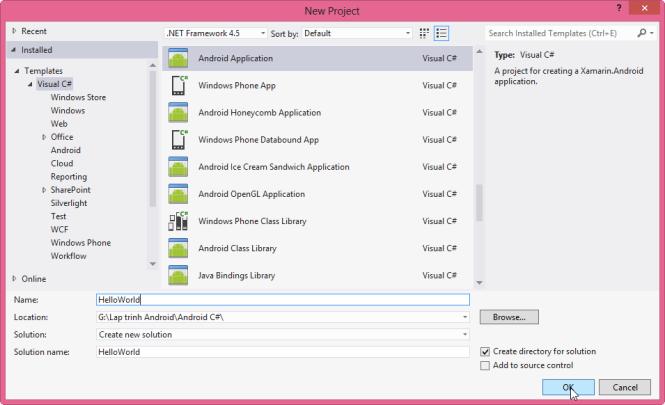
Bước 1: Tạo Project mới
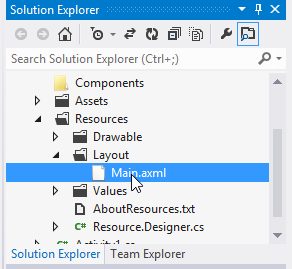
Bước 2:
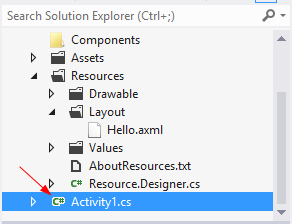
Lưu ý rằng: nếu bạn đã từng làm quen với android bằng eclip thì bạn cũng dễ dàng biết được rằng file main design nó lằm ở đâu, cụ thể là các layout và ở VS cũng vậy tất cả các file layout sẽ lằm ở layout, rất hay một điểm là bên lập trình Android Cream thì tất cả các file sẽ có đuôi là .xml, nhưng lập trình với C# thì nó sẽ có đuôi là .axml gần giống với .xaml phải không nhỉ :D, bạn click vào file Main.axml trong layout để tiền hành design.
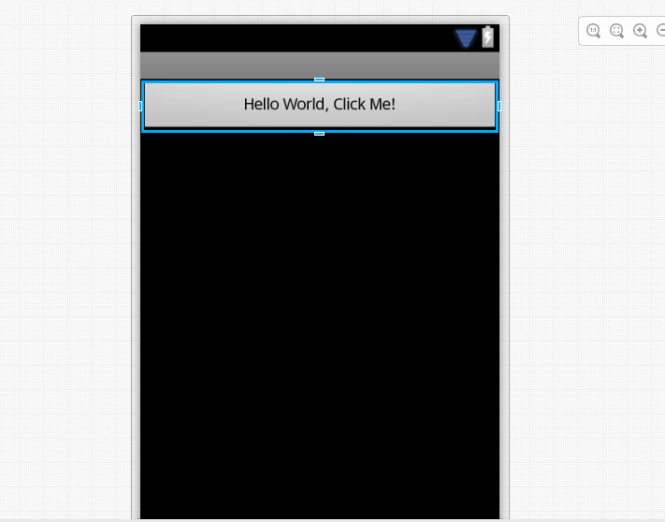
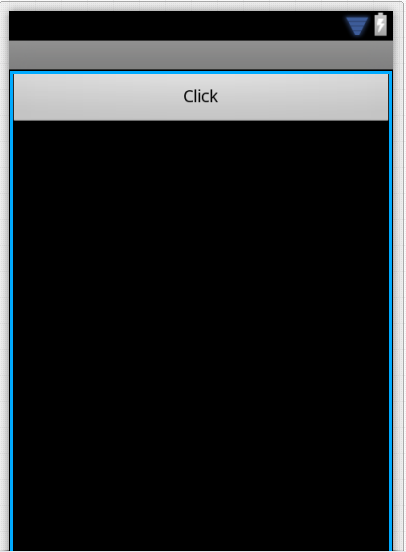
Ban đầu màn hình chính sẽ có 1 button như hình trên, để sát với bài này hơn mình sẽ xóa button này đi và thêm 1 button và 1 TextView
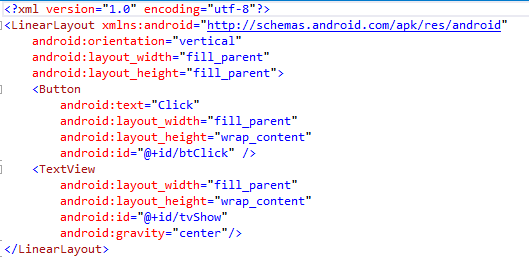
Code axml:
-ở bên lập trình WP thì các đối tượng được đính bằng Name, còn ở đây nó là các id, có thể thấy rõ nhất ở câu lệnh dưới đây.
Bước 3: Sau khi hoàn thành Design bạn muốn code để show câu hiển thị ra thì làm sao và code nó ở đâu, trong lập trình Windows phone thì khi click vào các đối tượng sẽ show luôn ra phần viết code cho ta nhưng android lại khác, muốn vậy phải làm qua một bước khác và tốn thời gian hơn một chút chút :D.
Bạn mở file Activity.cs như hình dưới
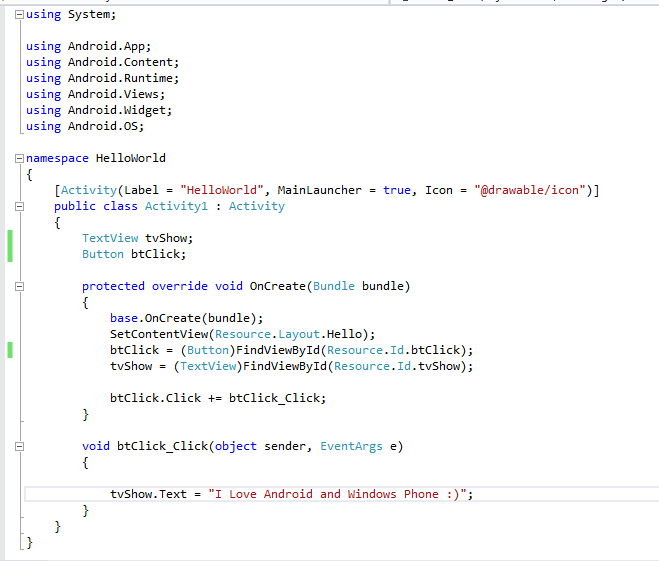
-nơi đây sẽ là nơi cho bạn tung hoành sáng tạo :D, bạn có thể thấy được rằng nó tựa tựa giống khai báo bên Android Cream, nhưng lại viết tựa tựa giống C#, nhưng không sao hãy dần dần thưởng thức nó.
-Việc đầu tiên là bạn phải khai báo các thuộc tính mà bạn đã thêm bên Design
-Sau đó cần nối các thuộc tính vừa khai báo với phần design bằng câu lệnh FindViewById(Resource.Id.XXX)
-bây giờ ta nhần vào nút button thì sẽ làm 1 việc gì đó, do đó sự kiện của nó ta chỉ cần xử lý như trên thôi.
-Nếu bạn có gặp bất kỳ điều gì ví dụ như không show tự động các thuộc tính bên Design thì bạn không phải no, sau khi debug thì nó sẽ hiển thị trong file Resource.cs cho chúng ta.
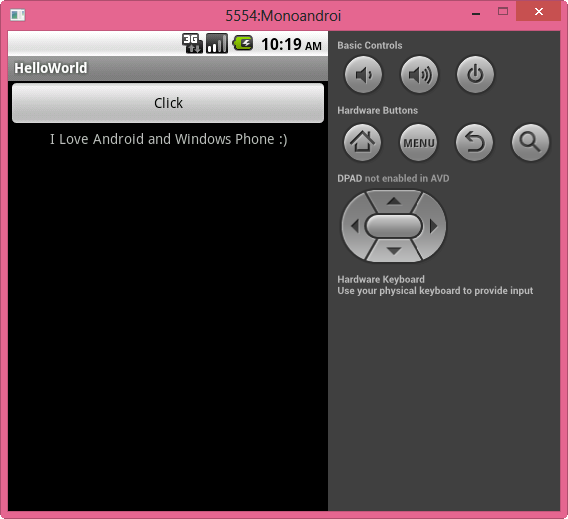
Bước 4: Nhấn Ctrl+F5 để Debug
-không có lỗi nào thì nhấn F5 và chạy thôi


![[Hướng dẫn 2] Hello World Android C#](/media/k2/items/cache/787ae9ec9023a82f5aa7e4c1a64f73cb_L.jpg)