1. Khuyến nghị của Google

Không có gì có thể đánh bại lý do quan trọng số một của chúng tôi. Trong năm 2012, Google khuyến khích mạnh mẽ việc sử dụng các thiết kế web đáp ứng và hiện nay xét thấy đó là khuynh hướng thiết kế tốt nhất cho những website được tối ưu cho điện thoại thông minh. Các trang web đáp ứng có cùng URL và HTML. Điều này cho phép Google dễ dàng thu thập thông tin và lập chỉ mục nội dung trang web của bạn. Vì lý do này bạn nên đăng ký thiết kế website đáp ứng ngay bây giờ!
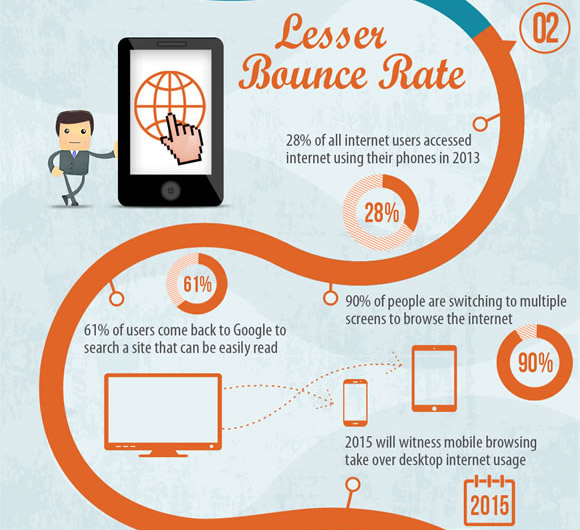
2. Ít tỷ lệ thoát trang (Bounce Rate)

Nếu một người dùng đến trang web của bạn nhưng rồi quay lại ngay cho SERP, Google sẽ không coi nó là phù hợp nhất cho yêu cầu của người dùng. Những nghiên cứu đã tiết lộ rằng 28% lượng người dùng internet là sử dụng điện thoại di động của họ để truy cập internet trong năm 2013.
Hơn nữa, vào năm 2015, trình duyệt web di động có khả năng thay thế việc sử dụng Internet trên máy tính để bàn. Một bản thiết kế website đáp ứng chắc chắn sẽ cắt giảm tỷ lệ không thu hút người dùng của bạn như là các giá trị CSS tiếp tục thay đổi với các thiết bị khác nhau.
3. Một trang web hướng đến một chiến dịch SEO

Bạn đang quản lý hai chiến dịch SEO riêng biệt cho cả trang web chính và trang web di động của bạn? Công nghệ là tất cả những thứ làm cho cuộc sống của bạn thuận tiện hơn trong khi đạt được kết quả trong thời gian cho phép.
Bạn có thể đặt tất cả các nỗ lực SEO của bạn vào một trang web duy nhất. Tất cả liên kết của bạn là hướng về một trang web để làm cho nó có thứ hạng trên Google tốt hơn. Không cần phải thúc đẩy các trang web riêng lẻ cho máy tính để bàn và di động của bạn cùng một lúc. Điều này chắc chắn sẽ mang lại cho bạn một lợi thế hơn đối thủ cạnh tranh của bạn khi họ thiết kế website không đáp ứng.
4. Thiết kế website = Thiết kế lại + Bảo trì dài hạn

Nhiều doanh nghiệp vẫn đang chỉ dựa trên một trang web di động. Tuy nhiên, một thiết kế web trên điện thoại di động có một số vấn đề bảo dưỡng gắn liền với nó. Như xu hướng công nghệ đang thay đổi mạnh mẽ, thiết kế web di động sẽ cần phải được cập nhật và duy trì thường xuyên hơn so với một thiết kế web đáp ứng mà việc bảo trì thấp nhưng lại có đảm bảo lâu dài.
Sự kết hợp của các truy vấn phương tiện truyền thông cùng với những thiết kế dạng lưới giúp cho bản thiết kế web của bạn bền vững. Một người sử dụng có thể tiếp tục cập nhật thiết bị của mình mọi lúc nhưng trang web của bạn sẽ hiếm khi cần bất kỳ bản cập nhật thường xuyên để theo kịp với các thiết bị thay đổi của người sử dụng.
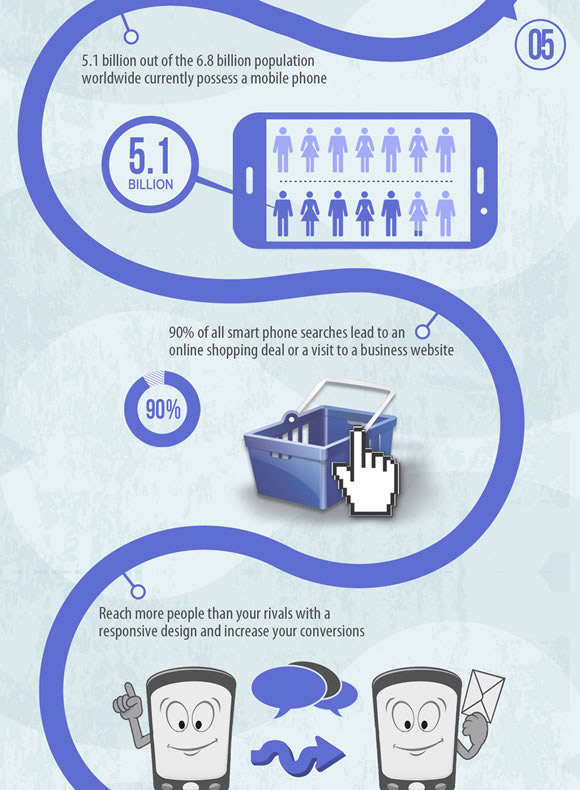
5. Lợi nhuận đầu tư bảo đảm (ROI)

Tất cả các yếu tố đã xây dựng như trên đều có một điểm chung, và đó là để mang lại tỷ lệ hoàn vốn tối đa.
Một bản thiết kế web không đáp ứng có thể đưa doanh nghiệp của bạn xuống vì nó sẽ không thể cạnh tranh với các trang web đối thủ cóthiết kế web đáp ứng. Để mở rộng kinh doanh, bạn cần phải tiếp cận nhiều người hơn đối thủ của bạn. Một bản thiết kế đáp ứng sẽ đảm bảo rằng bạn có một khán giả lớn hơn và tăng cơ hội của bạn tiếp cận khách hàng tiềm năng hơn.















