MỞ ĐẦU
Như bao quyển sách khác phần mở đầu thường là giới thiệu về hệ điều hành mà bạn đang theo đuổi, ứng dụng của nó là như thế nào. nhưng không tôi sẽ không viết dài dòng tôi sẽ đi thẳng vào vấn đề chính vì tôi tin chắc chắn rằng một khi bạn muốn đọc quấn sách này thì bạn đã hiều về những gì mà bạn đang theo đuổi. Hết!
Để bắt đầu lập trình Windows phone bạn cần tải những công cụ sau:
Windows 7
• Bản Update cho SDK Windows Phone SDK 7.1.1 Update
• Tools - Windows Phone Developer Tools RTW: bao gồm tất cả các tools để hỗ trợ phát triển ứng dụng trên Windows Phone.
• Training Kit - Windows Phone SDK 7.1 Training Course
Windows 8 x64
• Windows 8 Release Preview or higher– get it from http://windows.microsoft.com/en-US/windows-8/release-preview
• Download tools and SDK.
• More information about development - http://msdn.microsoft.com/en-US/windows
Lưu ý: Windows Phone 8 SDK development chỉ hỗ chợ Windows 8 x64 hoặc cao hơn. Bạn không thể phát triển ứng dụng Windows Phone 8 trên Windows 7, Windows Server 2008, hoặc Windows Server 2012.
-Để phát trển ứng dụng Windows phone bạn bắt buộc phải làm những bước sau đây
Bước 1: Đăng ký tài khoản App Hub (không yêu cầu)
Một ứng dụng cho dù có hay đến mấy đi nữa nếu không có kênh để quảng cáo, trưng bày thì sẽ mãi mãi chỉ dành riêng cho mình bạn sử dụng mà thôi, App Hub là một chợ ứng dụng giúp các nhà phát triển có thể up ứng dụng của mình lên đây để quảng bá ứng dụng của mình tới người dùng, ngoài ra App Hub là một nơi giúp các nhà phát triển có thể trao với nhau hơn, những thắc mắc, chia sẻ kinh nghiệm, các bài hướng dẫn…Mọi thứ liên quan đến lập trình WP bạn đều có thể thấy được ở đây.
Bước 2:
Nếu bạn cảm thấy hứng thú với những bài viết của tôi bạn có thể tải quấn Ebook này (Đang chờ…) về đọc offline ngay tại nhà hoặc có thể in ra để đọc, để hiểu bài tốt nhất tôi khuyên bạn nên photo ra để đọc và mỗi bài nên đọc trong hai ngày cộng cả làm bài tập, như vậy mới có thể đạt được hiệu quả cao nhất.
Bước 3:
Sẵn sàng và lên lịch cho 15 bài học lập trình Windows phone từ ngay bây giờ Nếu bạn cảm thấy chưa sẵn sàng thì hãy thư giãn và hãy quyết định thật rứt khoát với câu hỏi: Ta có nên đi tiếp hay không? Bạn đã sẵn sàng thì ta còn chờ gì nữa bắt đầu nào!
DAY 1: BẮT ĐẦU
HELLO WORLD
Trong lập trình Windows phone 7 chúng ta có thể Design trên 2 bộ thanh công cụ là Visual Studio và Visual Studio Expression Blend, bài đầu tiên chúng ta sẽ làm quen với việc xuất ra câu lệnh Hello World, Tôi sẽ Design trên cả 2 bộ công cụ để cho bạn thấy rõ sự khác biệt của việc sử dụng Visual Studio và Visual Studio Expression Blend. Lưu ý: Nếu bạn đang đọc các bài hứng dẫn trên trình duyệt Web bạn cảm thấy chữ trong hình quá bé và không được rõ thì bạn có thể click vào hình để quyển sang chế độ xem ảnh với độ phân giải nét hơn!
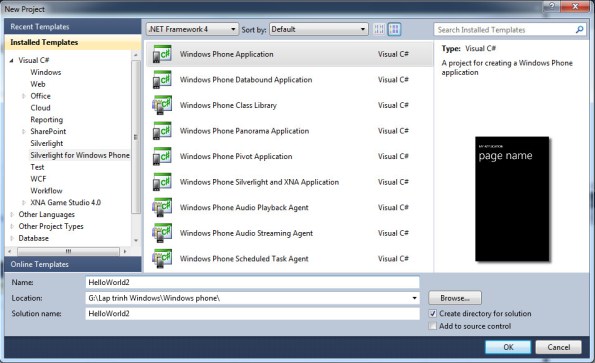
Bước 1: Tạo Project mới
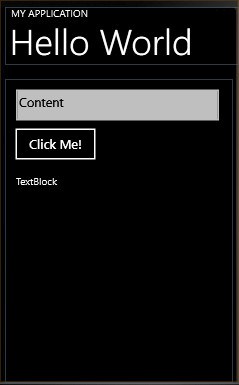
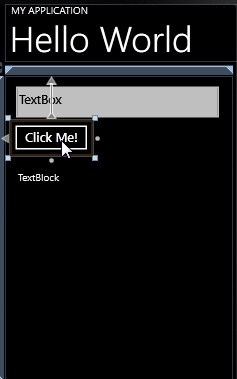
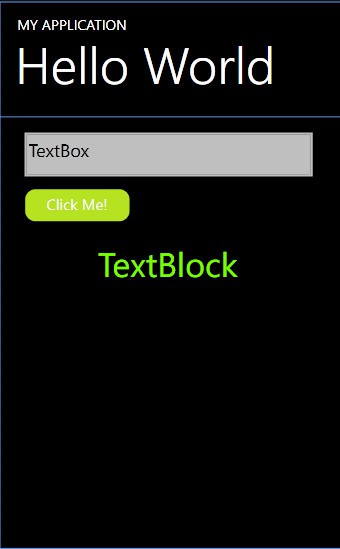
Bước 2: Thiết kế giao diện như dưới đây Design
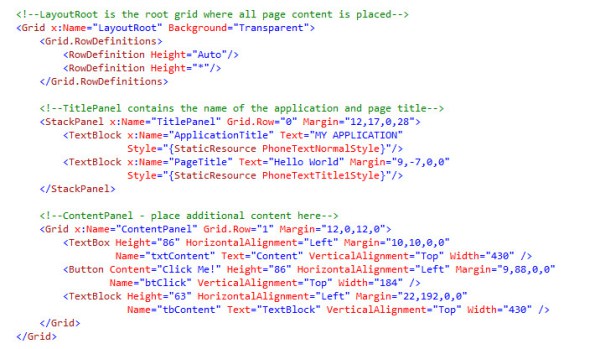
Xaml
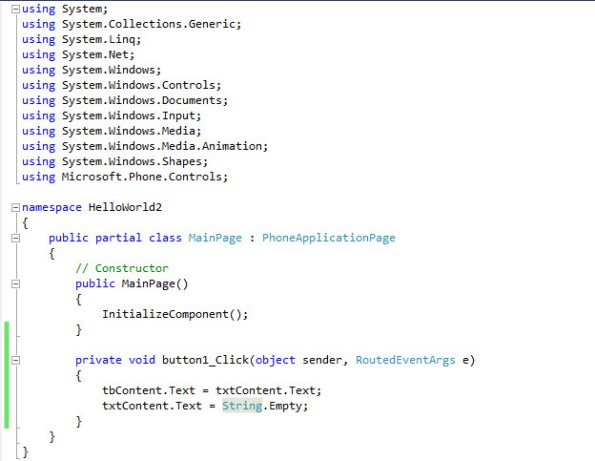
Bước 3: Nhấn đúp click vào Button “Click Me!” để sử lý sự kiện, hoàn thành với đoạn code như hình dưới
Các câu lệnh trên được giải thích như sau: Ta sẽ lấy các giá trị mà người dùng nhập vào TextBox rồi gán nó vào TextBlock, sau đó TextBox sẽ được trả về trạng thái rỗng. Sau khi hoàn thành nhấn F5 để chạy
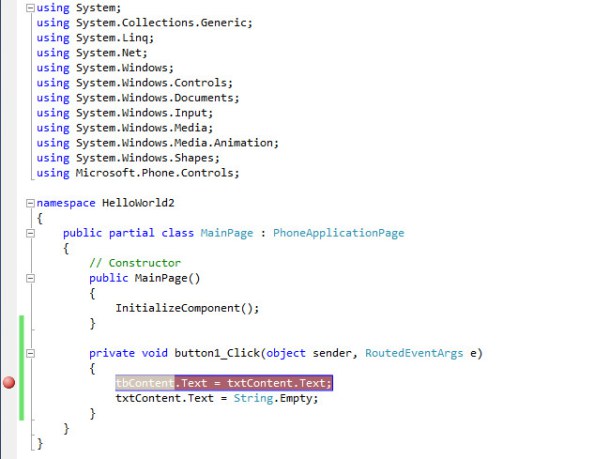
Lưu ý: Với công cụ lập trình VS 2010 và VS 2012 bạn có thể ngừng một tiến trình để theo dõi hoặc kiểm tra một lỗi của chương trình bằng cách bôi đen vùng lựa chọn và nhấn F9, tác vụ này khi biên dịch máy sẽ bỏ qua và thực thi các bước sau đó, nó tương tự như những dòng chú thích
Bước 4: Các bước trên là những bước cơ bản để chạy một ứng dụng Hello World bằng thiết kế đơn giản, Tiếp theo tôi sẽ giới thiệu chobạn ứng dụng Microsoft Expression Blend 4, phần mềm này giúp cho ứng dụng của bạn được thiết kế đẹp hơn và có những hiệu ứng bắt mắt hơn
- Để chạy ứng dụng này bạn cần tải trên trang chủ của MS
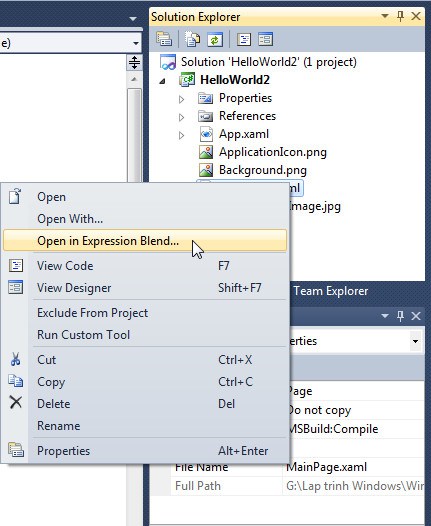
- Để mở ứng dụng này thông qua VS 2010 hoặc VS 2012 thì bạn Click phải chuột vào
MainPage.xaml rồi chọn Open in Expression Blend…
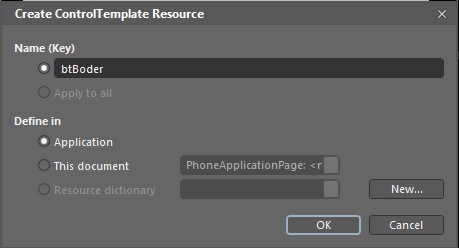
Bước 5: Để thiết kế cho button bạn nhấn vào Button “Click Me!” và chú ý tới thanh điều khiển bên phải, bạn nhấn vào phần Miscellaneous và chọn Template/ Convert to new Resource…
Đặt tên nó là btBoder, lưu ý phần Define in chọn Application sau đó click OK
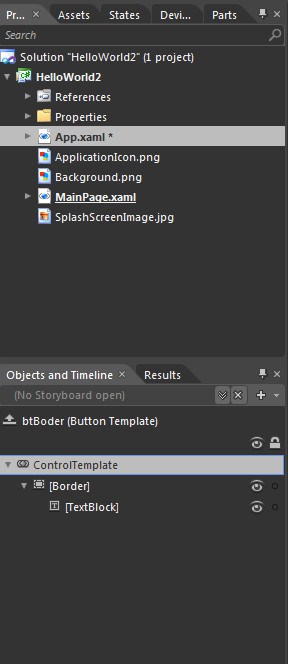
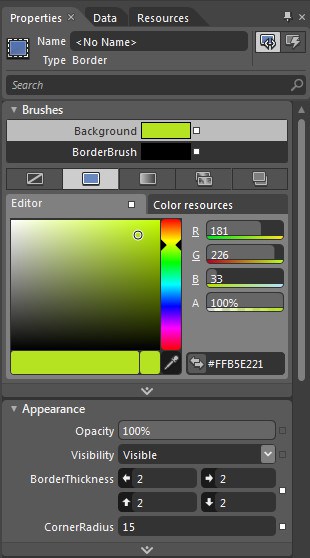
Bước 6: chọn Edit Resource…Chương trình sẽ tự động đưa đến trang App.xaml, bạn chỉ cần thiết kế bằng cách thêm 1 Boder và 1 TextBlock, yêu cầu tùy chỉnh cho Boder như hình dưới
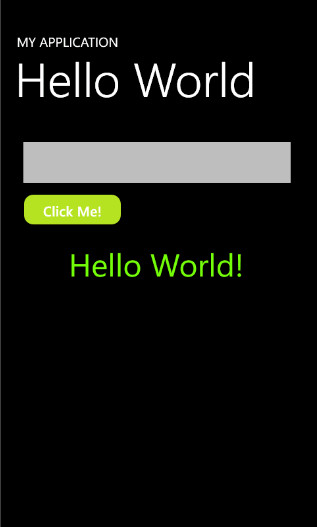
Hoàn thành bạn được hình như dưới
Quay chở lại MainPage.xaml bạn có được giao diện như dứoi, tôi đã tùy chỉnh cho TextBlock to ra và kích thước Font lớn lên khoảng 36pt và ở chế độ Center
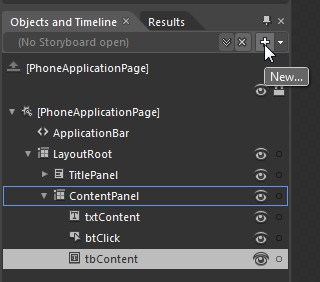
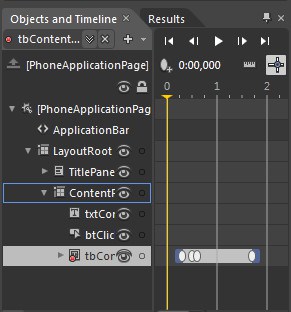
Bước 7: Để tạo hiệu ứng cho TextBlock thì bạn nhấn vào TextBlock và chọn như hình dưới
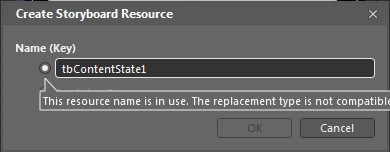
Đặt tên cho nó là tbContentState1
Bước 8: Thiết lập hiệu ứng như sau
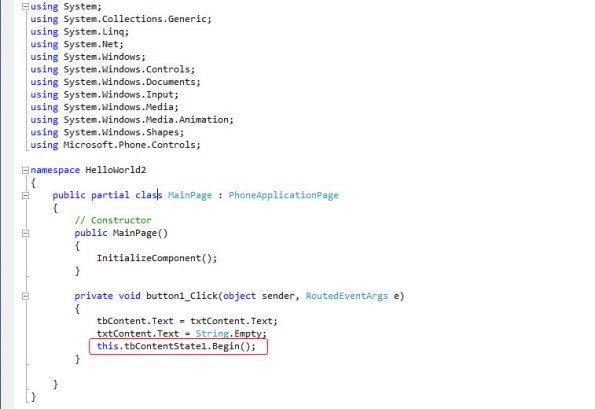
Bước 9: Hoàn thành đoạn Code bằng cách gọi tbContentState1 để thực thi 
Các câu lệnh trên được giải thích như sau: Ta sẽ lấy các giá trị mà người dùng nhập vào TextBox rồi gán nó vào TextBlock, sau đó TextBox sẽ được trả về trạng thái rỗng. Tiếp theo là gọi State: tbContentState1 mà ta đã tạo từ Bước 7 ra để chạy.
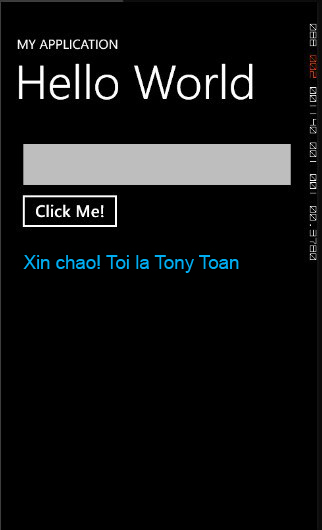
Bước 10: Nhấn F5 và tận hưởng kết quả
Source: http://www.mediafire.com/?ix4x733v3hre1rk
Và dưới đây là bài tập của ngày thứ nhất.
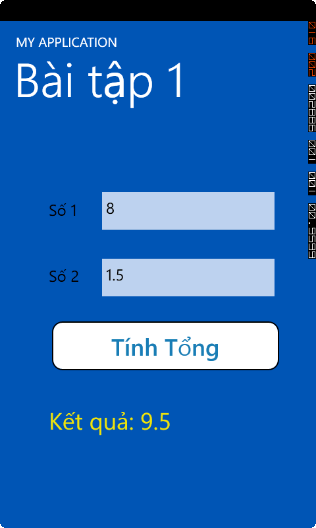
Bài 1:Viết chương trình tính tổng của 2 số như sau:
Yêu cầu:
1 – Tạo Application icon và Launch Image cho ứng dụng
2 – Định dạng màu chữ & nền các đối tượng như trên hình
3 – Tính ra tổng 2 số khách hàng đã nhập
4- Có sử lý ngoại lệ
Nếu có thắc mắc bạn có thể liên hệ mình theo form bên dưới!